mat-select with validation not kicked when focus is lost · Issue #8573 · angular/components · GitHub

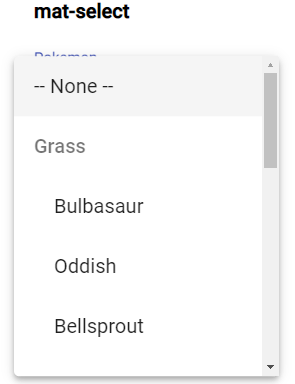
mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub

Amazon.com: The ArtDeco Premium Carpet Dash Cover Mat for Chevy Camaro - Fits 2016-2021 (Please Select Size & Color Option) (No Heads Up Display (HUD), Black) : Automotive